
FAB-IT Onboarding
In the winter of 2015, FAB (First Artist Bank) began talks with Talenthouse to create a tipping platform for artists. I designed this onboarding flow to introduce people to our FAB-Tips program and get them registered for our other services. The process of onboarding a new user is a delicate balance of keeping the user engaged and excited about both the prospect of using a new product and the possibilities of self growth that that product provides. The software itself is not the sell, but the person that the user becomes using the product.

Understanding Onboarding
The process of onboarding a new user is a delicate balance of keeping the user engaged and excited about both the prospect of using a new product and the possibilities of self growth that that product provides. The software itself is not the sell, but the person that the user becomes using the product.
FAB-IT (or FAB-TIPS, the name is in flux) is a micro-philanthropy tool for artists proposed to be hosted through Talenthouse, a creative portfolio house and a platform for companies to hold contests for creative deliverables. A small button would be placed to the side of each registered user's personal page directly under their name and information. If a viewer is inspired to support that artist financially with a micro-donation, he or she would click the button and be presented either with the tipping platform, if they are registered, or the onboading flow if they are not.
With this onboarding process, the goals are multifaceted. Up front, the user is presented with touch points that are consistent with the brand message: empowering artists and helping the user accomplish something they actually want to do. In this use case, those three touch points are to sign up for an account with us to have access to the tipping platform and join a network of artists and financial backers, connect a financial account to donate and receive donations free wire transfer fees, and finally to use the product and feel great about supporting the artist community at large. These touch points promise a significant improvement to both the lives of the users and the artists they support and ease the pain and anxiety of giving FAB access to a financial account. The resulting sign-up process is streamlined and focused on getting the user from a curious clicker to a registered, donating user.
To lessen distraction and discourage the user from clicking out of the onboarding flow, the majority of the almost-full-browser frame is occupied with a featured artist’s work. The large side panel serves as a reminder of the perks of registration: a different artist/micro-philantropist is selected each day to be featured both in the onboarding pane and on the full website outlining this services. Since the opening market is constrained to artists supporting artists on Talenthouse, each user is acting as both an artist and as a supporter of the arts, thus the opportunity to be featured site wide is an appealing one. The artist has the opportunity to see the potential for promotion and visibility in our product.

Wire framing

Opening Panel and Initial Formfield
The opening panel of any on boarding process is a balance of form and function. Initially, the user is greeted with a form field to register for FAB-IT and an outline of the steps the user needs to complete to move forward with their micro-philanthropic goals. The three touchpoints in the bottom left let the user know both what kind of information they will need to provide, and why they should bother completing the process.
I decided to customize the form field space to minimize the amount of time the user would have to spend building a password that is secure enough to work with our system. As the user begins typing his or her password, each label underneath the password field turns green when they clear a requirement: at least one capital letter, lower case letter, number, and special character culminating in a minimum of eight characters. This method gives the user an upfront understanding of what their password needs without having to guess and check. Once they have established a password that meets the needs of our system, they confirm that password, and on confirmation the Get Started button turns green, indicating that the user is ready to move on to the second touchpoint.



Gathering Basic Information for Wire Transfers
As with any lengthy form field, companies run the risk of losing users at this stage. To keep the user engaged and encouraged to complete the sign up process, I designed these form fields to be as simple and easy as possible. Each label, on click or tap in, animates to the top of the line so that the user does not forget what they are supposed to be filling in.



Connecting the User’s Bank Account
This multistep process is one that is vital to the user’s registration process, and also needs to feel the most secure. The user begins by either choosing their bank from the list of top ten institutions, or by searching for their bank in the search bar provided.


Logging into a Financial Institution
After selecting the institution the user wants to connect to our system, they must log into that bank with the respective credentials. Since this username and password is already established with their financial institution, a simple form field with our animated labels and color changing Next button is employed.



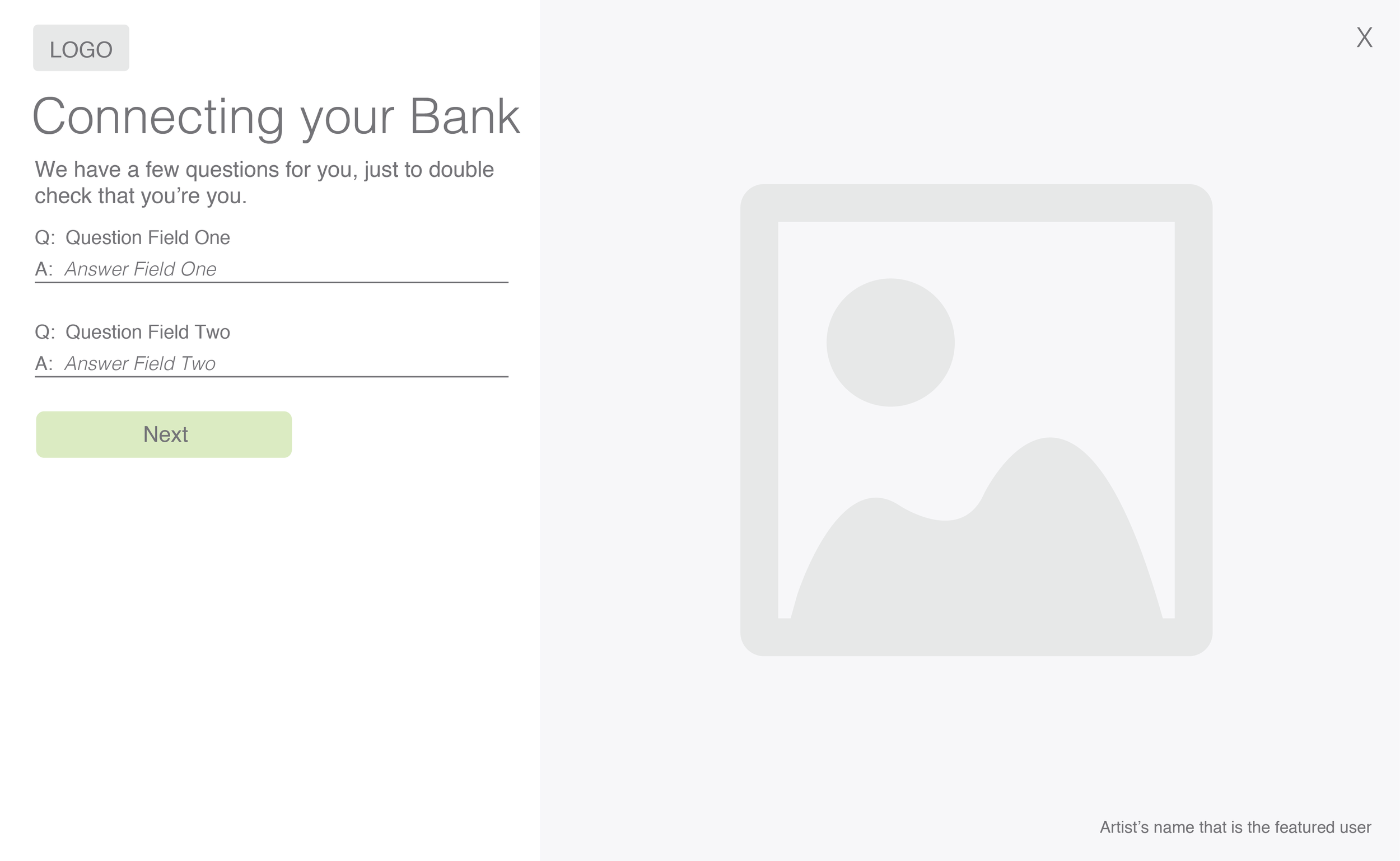
Security Questions
The user has provided their log in credentials for their financial institution and has successfully logged in. To prove the user’s identity, the bank serves either a series or a singular security question. The format for these questions varies from institution to institution, so the process needed to be designed for a question and answer form field, a multiple choice option, and a standard captcha with the option for an audio captcha. When ever the user successfully answers or completes all of their fields, the Next button animates to green and the user is given the all clear signal to move to the final pane of registration.

High Fidelity Mockups

Opening Panel




Initial Formfields





Connecting the User’s Bank Account





Security Questions

Visualization Methods & Sources
Composed and illustrated in Adobe Illustrator CC 2016
www.adobe.com/products/illustrator